Styling
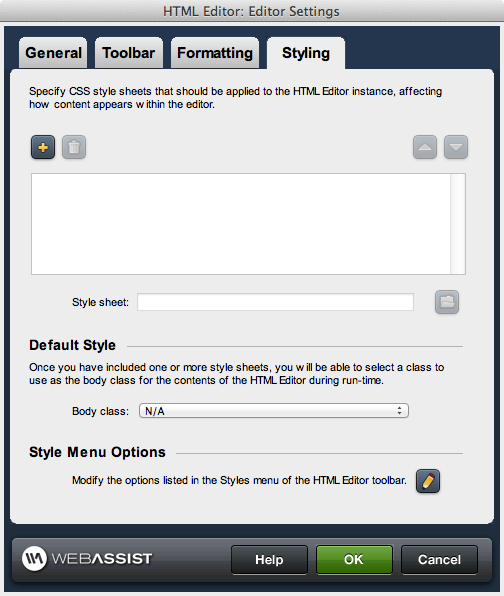
| The Styling tab allows you to specify style sheets that should be applied to the content that is being edited or created within the HTML Editor. In most cases, you will want to apply the same style sheets that are applied to the page that the content will appear on. This allows your user to see an accurate representation of the content they are creating. You can add as many style sheets are you like and reorder them to apply an accurate priority. It is suggested that you mimic the order based on the page that is to display this content.
|