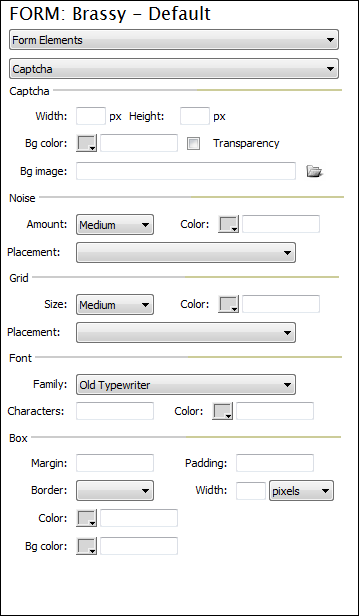
Customizing Design: Form Elements - Captcha
This interface allows you to customize the appearance of the Captcha.
CaptchaWidth: In pixels, enter a width for the Captcha graphic. Height: In pixels, enter a height for the Captcha graphic. Bg color: Using the color picker or enter a desired hexadecimal color value for the background color. Transparency: Check this box if you wish to use a transparent background for your Captcha graphic. Bg image: Choose the browse option to specify a background image to be used. --------------------------------------------------------------- NoiseNoise is the disturbance that makes the Captcha text harder for computers to read. Amount: Choose the desired amount. Color: Using the color picker or enter a desired hexadecimal color value for the noise color. Placement: Allows you to specify a different placement for the noise.
--------------------------------------------------------------- GridSize: Choose a desired size for the grid. Color: Using the color picker or enter a desired hexadecimal color value for the grid color. Placement: Allows you to specify a different placement for the grid.
--------------------------------------------------------------- FontFamily: Choose the desired font for the Captcha text. Characters: Enter the desired number of characters to include. Color: Specify a color to be used for the text. --------------------------------------------------------------- BoxMargin: Enter a desired margin amount in pixels. Padding: Enter a desired padding amount in pixels. Border: Choose a desired border style. Width: Choose a desired width. Color: Specify a color to be used for the box. Bg color: Using the color picker or enter a desired hexadecimal color value for the background color. |
|