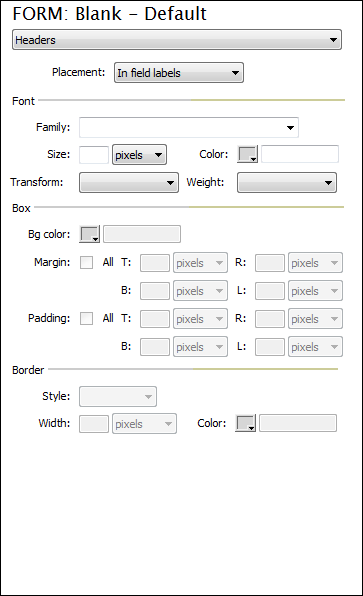
Customizing Design: Headers
This interface allows you to customize the appearance of your form headers.
Placement: Choose from the available options, where you would like your header to appear.
--------------------------------------------------------------- FontFamily: Choose the font family you wish to use for fieldset descriptions. Size: Choose the desired font size for fieldset descriptions. Color: Choose the desired font color to be used. Transform: Choose any desired text transformations to be used. Weight: Choose a weight for your font, if desired.. --------------------------------------------------------------- BoxMargin All: Select this checkbox if you wish Top, Bottom, Right and Left to use the same setting. T (Top): Enter the value for the Top margin. R (Right): Enter the value for the Right margin. B (Bottom): Enter the value for the Bottom margin. L (Left): Enter the value for the Left margin. PaddingAll: Select this checkbox if you wish Top, Bottom, Right and Left to use the same setting. T (Top): Enter the value for the Top padding. R (Right): Enter the value for the Right padding. B (Bottom): Enter the value for the Bottom padding. L (Left): Enter the value for the Left padding. --------------------------------------------------------------- BorderStyle: Choose the border style for your fieldsets. Width: Specify a width and units for the borders. Color: Using the color picker or enter a desired hexadecimal color value for the border. |
|