Customizing Design: Form
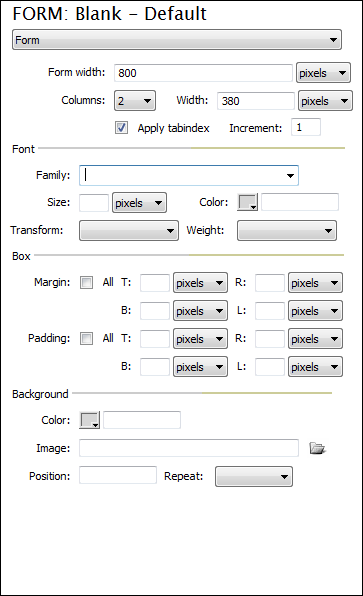
This interface allows you to customize all of the overall elements of your form.
Form width: Enter the desired width and units for your form. Columns: Choose the number of columns for your layout. Apply tabindex: Leave this option selected to control how users can tab through the form. Increment: Specify the number by which the tabindex will increment. --------------------------------------------------------------- FontFamily: Choose the font family you wish to use for the form. Size: Choose the desired font size for your form. Color: Choose the desired font color to be used. Transform: Choose any desired text transformations to be used. Weight: Choose a weight for your font, if desired.. --------------------------------------------------------------- BoxMargin All: Select this checkbox if you wish Top, Bottom, Right and Left to use the same setting. T (Top): Enter the value for the Top margin. R (Right): Enter the value for the Right margin. B (Bottom): Enter the value for the Bottom margin. L (Left): Enter the value for the Left margin. PaddingAll: Select this checkbox if you wish Top, Bottom, Right and Left to use the same setting. T (Top): Enter the value for the Top padding. R (Right): Enter the value for the Right padding. B (Bottom): Enter the value for the Bottom padding. L (Left): Enter the value for the Left padding. --------------------------------------------------------------- BackgroundColor: Using the color picker or enter a desired hexadecimal color value for the background. Image: Click browse to select a background image to be used with your form. Position: Choose a position for the selected background image. Repeat: Choose a repeat value for the background image. |
|